How configurations help cater to the wide range of users
The Self-Storage industry caters to a wide range of user groups, like the seasonal tenants, the life-long customers, businesses with volatile market demand, small schools or businesses, even some facilities have a special class of units etc. A product that needs to cater such varied demands has to be configurable enough so that any storage owner can choose and setup the right set of settings for his/her business and get maximum digital support.
To facilitate such a user experience, we at CodeParva are making our solution more and more configurable as we move ahead. Avoiding any domain specific hard-coding and letting users total take control of their configurations. One good example to explain this better is “unit-type”. In this industry, unit is place allocated to a tenant where he can store his belongings. A unit can be of any type, like a 5x5 block, 10x10 room, 20x20 room or a temperature controlled cold storage, and each of these has their own pricing strategy based on time and place. To allow such a scenario, we have developed a feature to let user configure any type of unit and set a very custom pricing policy to it, configurable anytime of the day.
Fun Fact: Our Ledger and Payment feature is so customizable that one of our teammates used it for a totally different idea, i.e. for his personal monthly budget, and it worked better than fine!
To manage such varied range of configurations we have used a tree style inheritance or in simple terms hierarchical.
How to create and consume these configurations programmatically
A common framework, parent to all, is managing most of the common user actions like create, update, delete. This takes care of the common functionalities like submission of form data, handling of default values, Activation/Deactivation, managing value and list based configurations, handle if the configuration is list based or value based, etc.
In backend, to process all these configurations we have introduced a common service that picks up a config, specific to the utility, storing values related to processing that util. This includes the hierarchy data, the storage-facility specific values, all its dependants, etc.
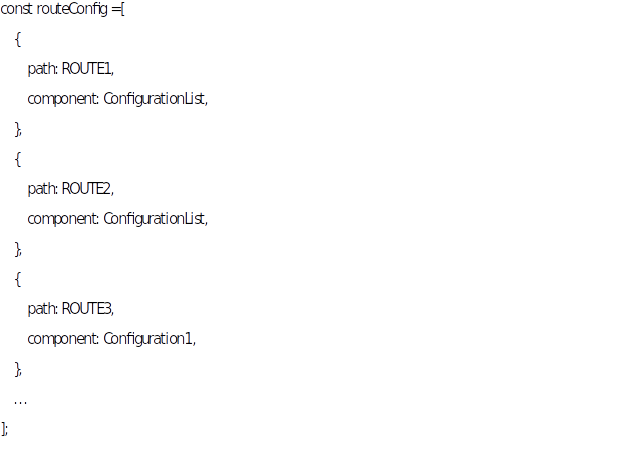
Below is a very simple representation of how we have mapped routes with components, each component being one or the other node in the tree (mentioned above).

For configurations that are combination of list and forms, we use a generic Configuration component. This component renders the list data and for configurations that are a single form, it renders the individual child form component directly.

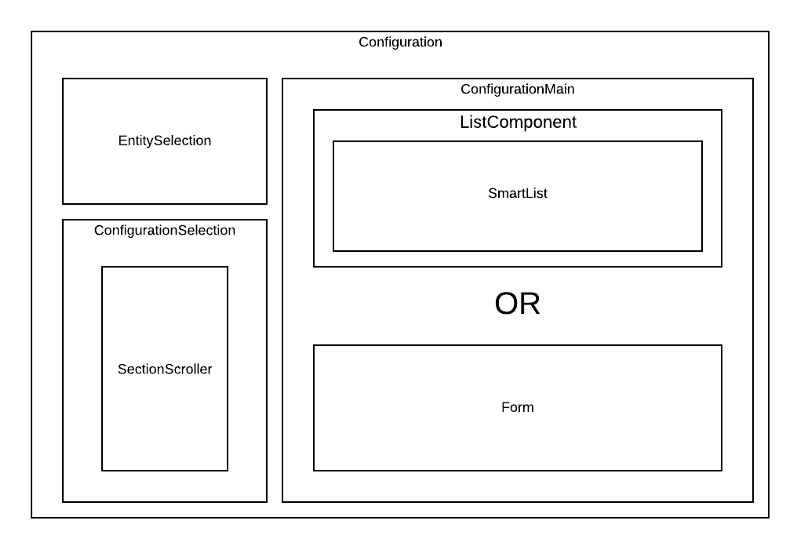
Architecture for the Configuration Framework in Front-End.
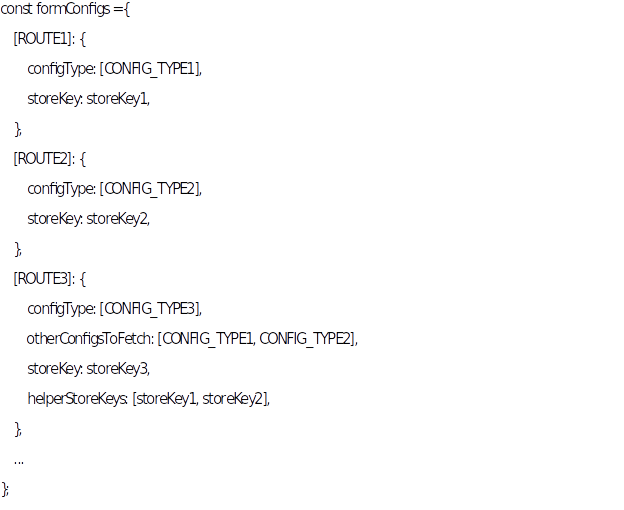
Mentioned in one of our previous article, another config file that we use is the FormConfig. This gives out information that which storeKey (key refers to redux-store key) or storeKeys (in case of dependant data) to fetch for respective configurations.

Final Words:
No doubt Self-Storage is huge and it will keep expanding as people buy more and more things with no place to keep. IMO, there is no specific target group for this industry, anyone who has extra things and less space can become a customer, just like real-estate (everybody needs a house to live :P). Catering to a wide range of user group will always be a challenge, and to tackle this, since day one we have focused on a solution that is completely customizable to client needs.
If you like the idea and want to know more, doesn’t matter if it is the industry or the product, you can always connect with us. Visit CodeParva Technologies to know more about us.

