
What are Design Tokens | Figma Tokens Tricks : UX Design
Tokens are used to store style values IE, colors and fonts, allowing them to be used consistently across designs, code, tools, and platforms.
What Are Design Tokens?
Using design tokens instead of hard-coded values can help to simplify the work of creating, maintaining, and scaling products with a design system.
The concept was first proposed by Salesforce .The simplest and most prevalent visual elements of your system are all contained in one place the figma tokens.
Let's say while reviewing the product's website, you noticed that the icon on the “Contact” button doesn't match with the theme of the website. So you need to replace this icon with the right one. The product is also available in other operating system as Android and iOS.
Now, along with your website, you have to make changes in these places too, so that you can have a consistent UX Design. The process of contacting each team's senior editorial person explaining the situation is going to introduce some delay.
Now consider the same situation, but with tokens. While developing the user interface, you would have noticed that the button is common in numerous positions across the system.
You can store these properties in a central location, from where anyone can access them. Then when you notice a change, you just change it where it is stored and it will be reflected across all the other platforms.
Building Figma Tokens
Building a system from scratch is a complex job. While building, it, you should make it as scalable as possible. Along with that, you also have to make sure that you are delivering a consistent user experience.
To be able to achieve this, it should be briefed thoroughly among team members. Design Tokens is one concept that could help you achieve this with little to no extra work.
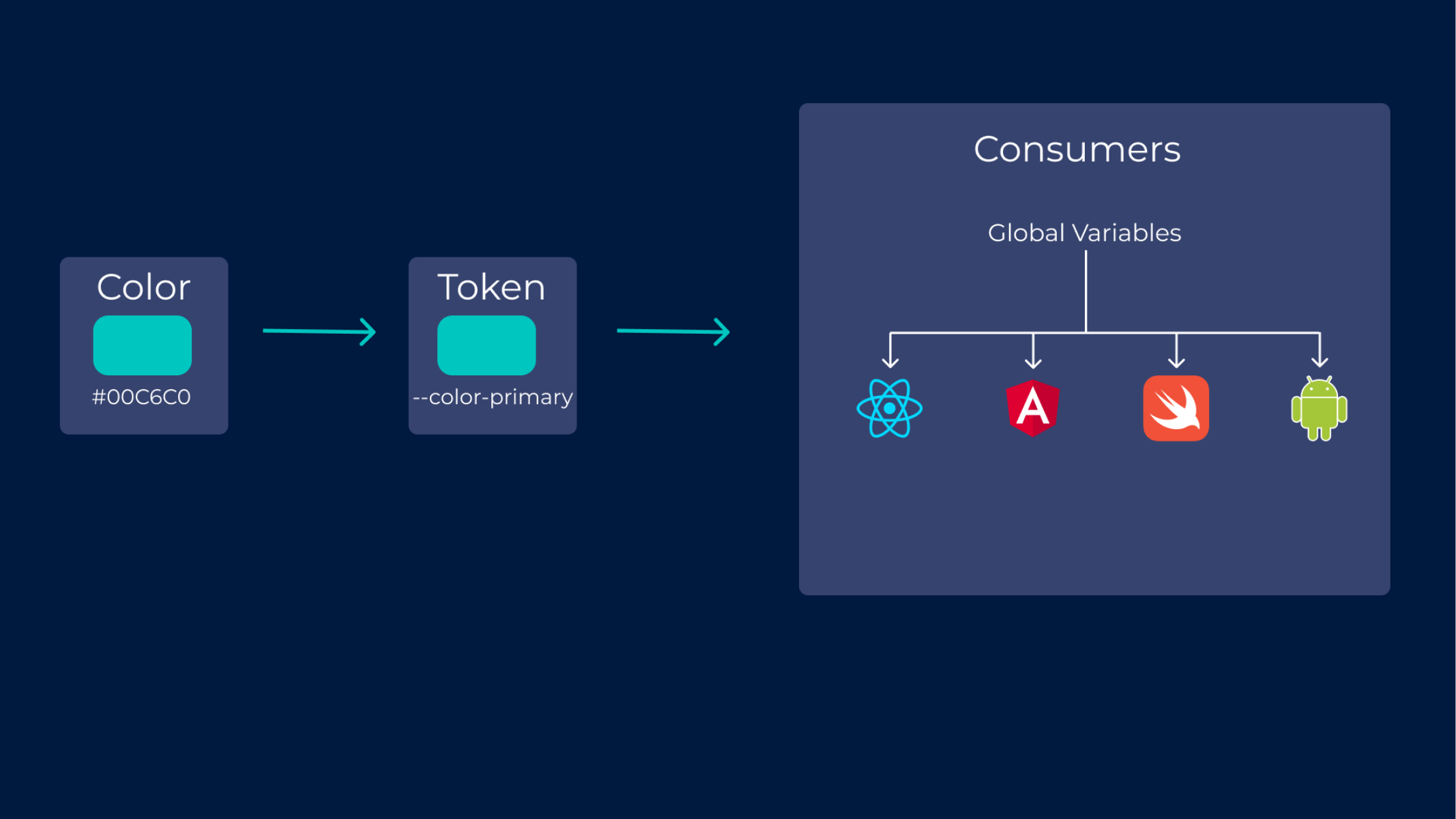
Flowchart of the design token generation and distribution process.
How to choose Design Tokens?
When selecting a value that is to be available across numerous locations, it is recommended to start with the most repetitive and smallest element in your blueprint. Padding, margin, and font family are some of the examples.
When deciding on a name, it is recommended to follow the Category/Type/Item convention. Based on this convention, there are two types: global and alias.
Let’s say your team has decided that the product is going to have the same color pallet on all the platforms. These are going to be used in many places across the system, so it makes sense to place them in a single central location. As the colors are going to be repeated heavily and changing them could have an effect on countless elements, these types of values are defined as “Global Variables” in Figma tokens.
In a situation where you want to edit some properties of a single element. Example, the color of active links. Here, choosing a global variable will not be an ideal solution. In such a case, we need Alias variables. These are used to store values related to a specific property or element. The Design Token name for the variable is“"color_text_link_primary_active”.
Example of CTI hierarchy
Dos and Don'ts under the UX :
It will be helpful if
- You want to update your existing product’s blueprint or build a new one.
- You are planning on replacing the layout on a regular basis in the future.
- You want to have a consistent user experience across many platforms.
It will not be helpful if:
- You still have not decided on the requirements.
- Your layout has too many hard-coded values, which will take a lot of time to update.
Conclusion
This concept could act as a “contract” between the ux design idea and the developer's fulfillment. This technology has been on the rise for quite some time now.
Design Tokens could help in reducing the development and design time by a large amount. This is a technology that is being used by many respected teams, including professionals like us.
Like what you see ? want to know more, doesn’t matter if it is the industry or the product, we got you covered. Connect with us today via Visit CodeParva Technologies to know more about us.

